Skye Squarespace Template Analysis
Helpful notes on the distinctive features of the Skye family of templates
Updated March 2018 with new templates and analysis notes
Template Name: Skye family
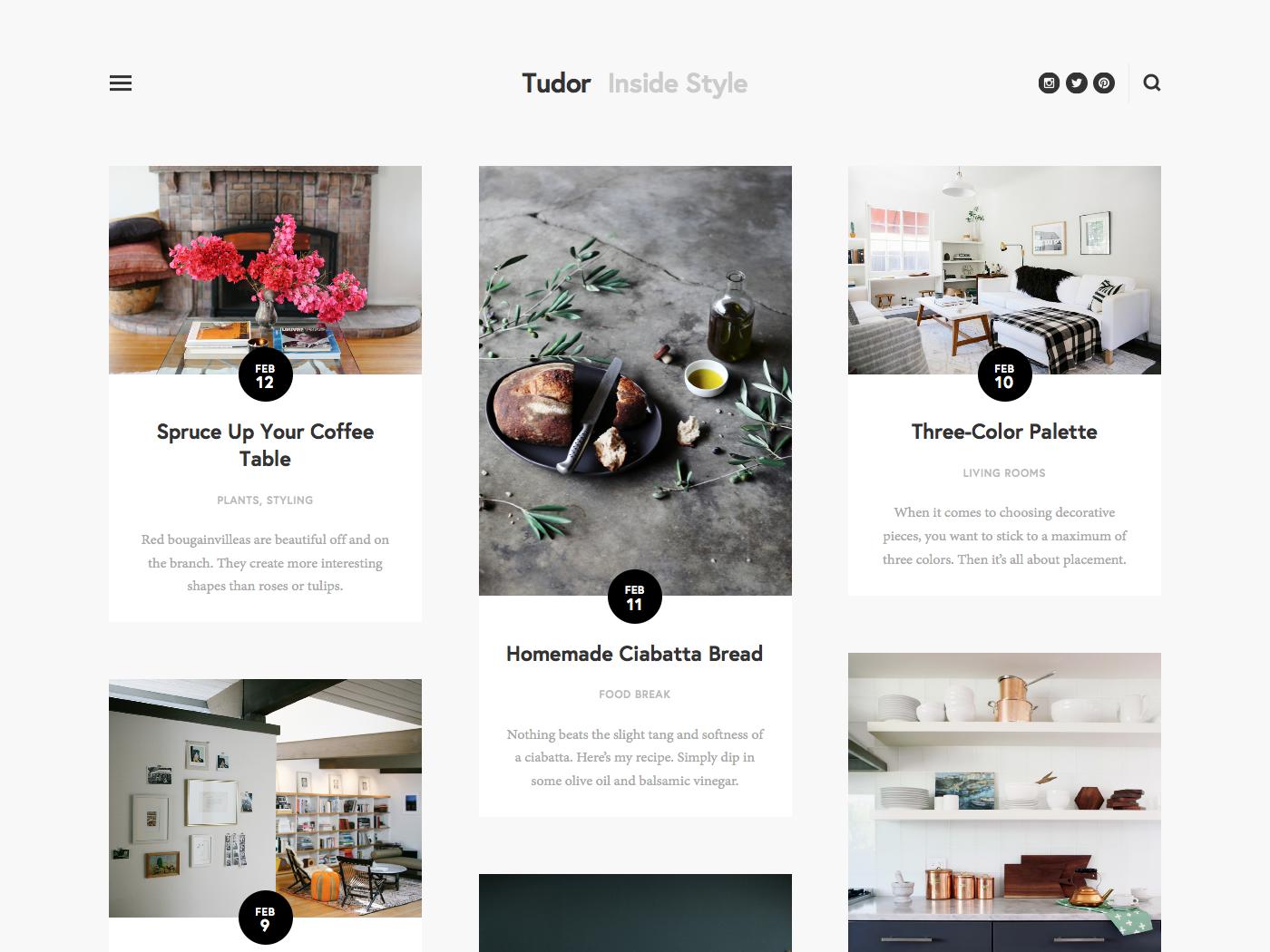
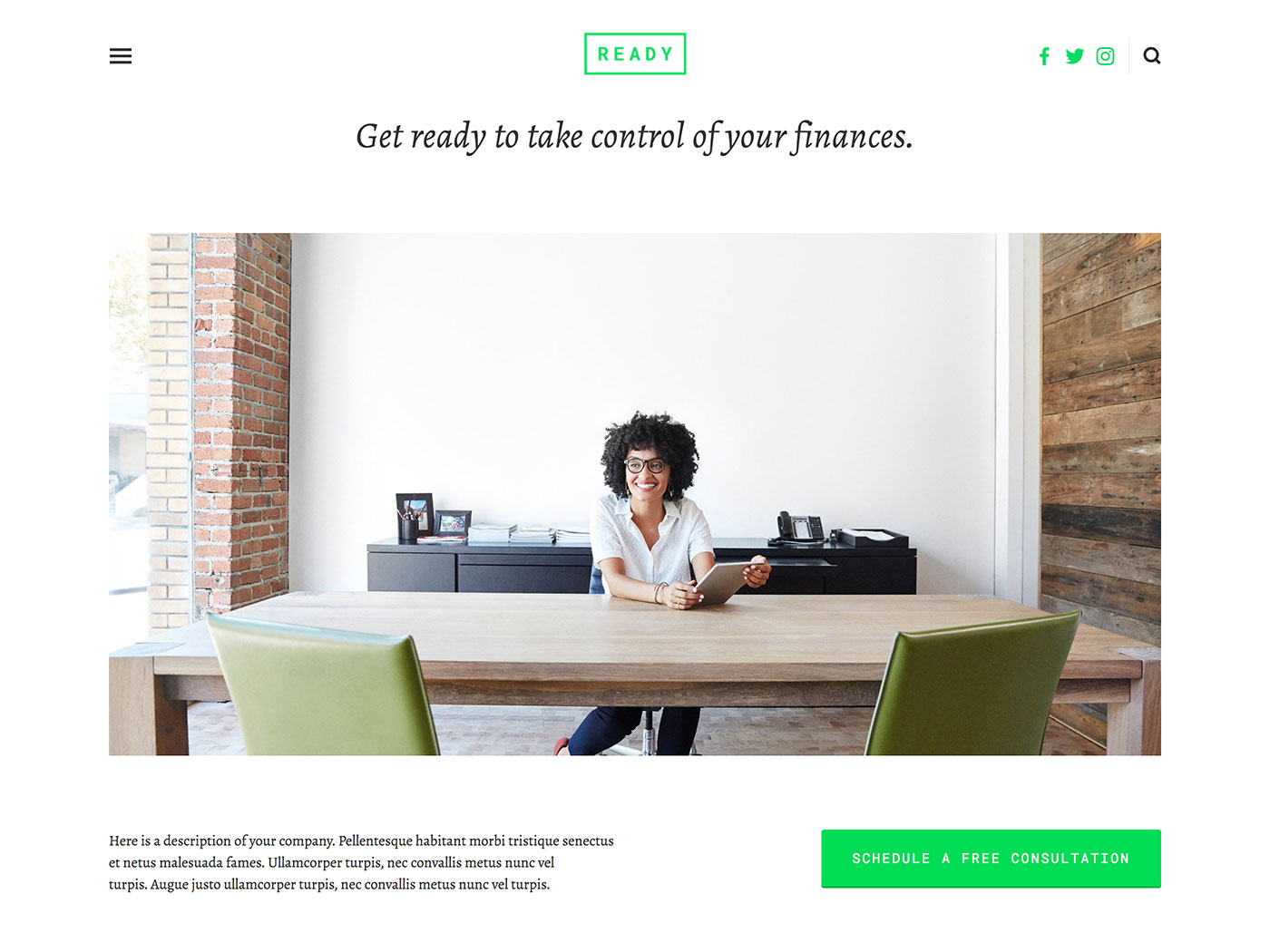
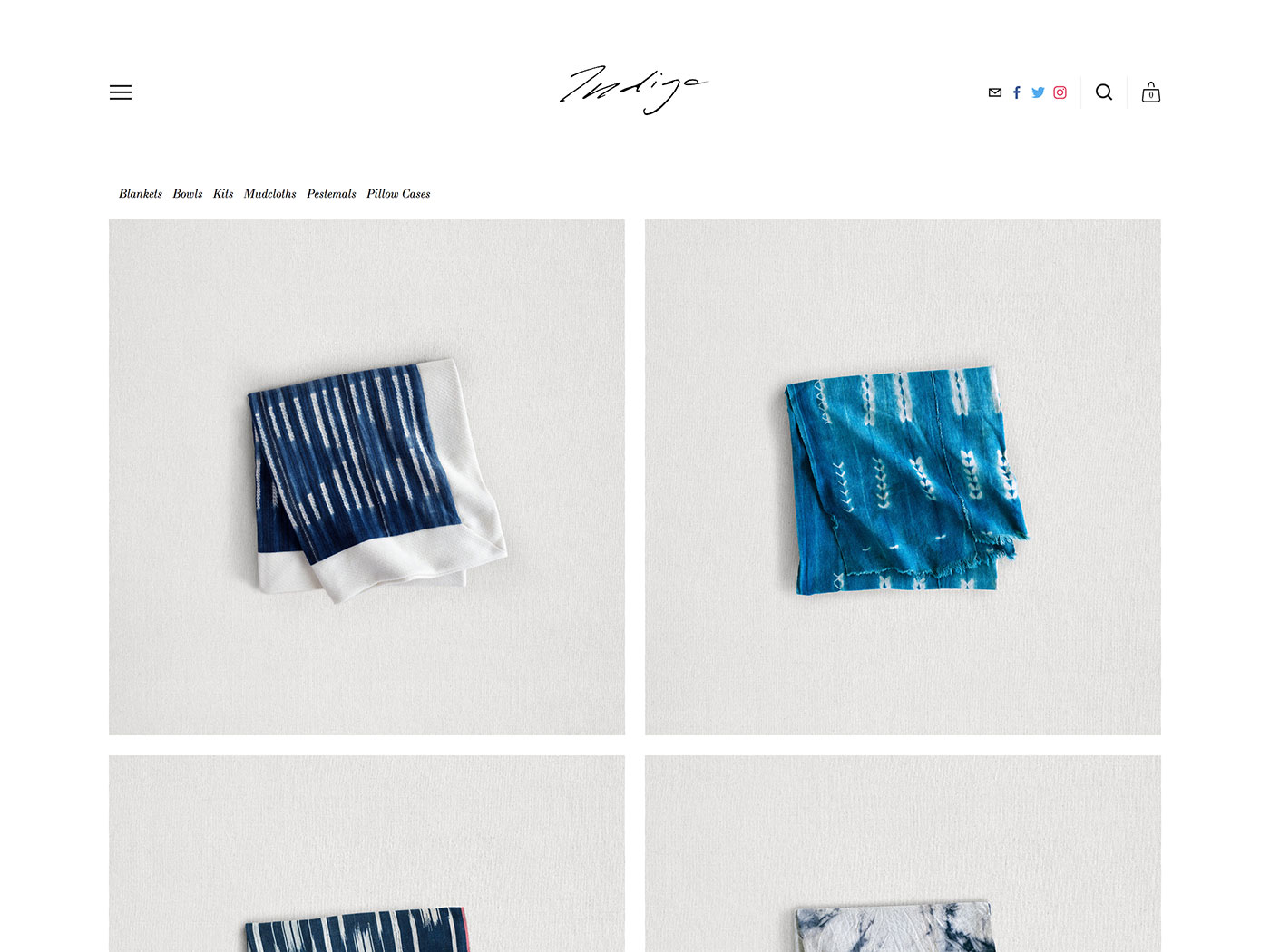
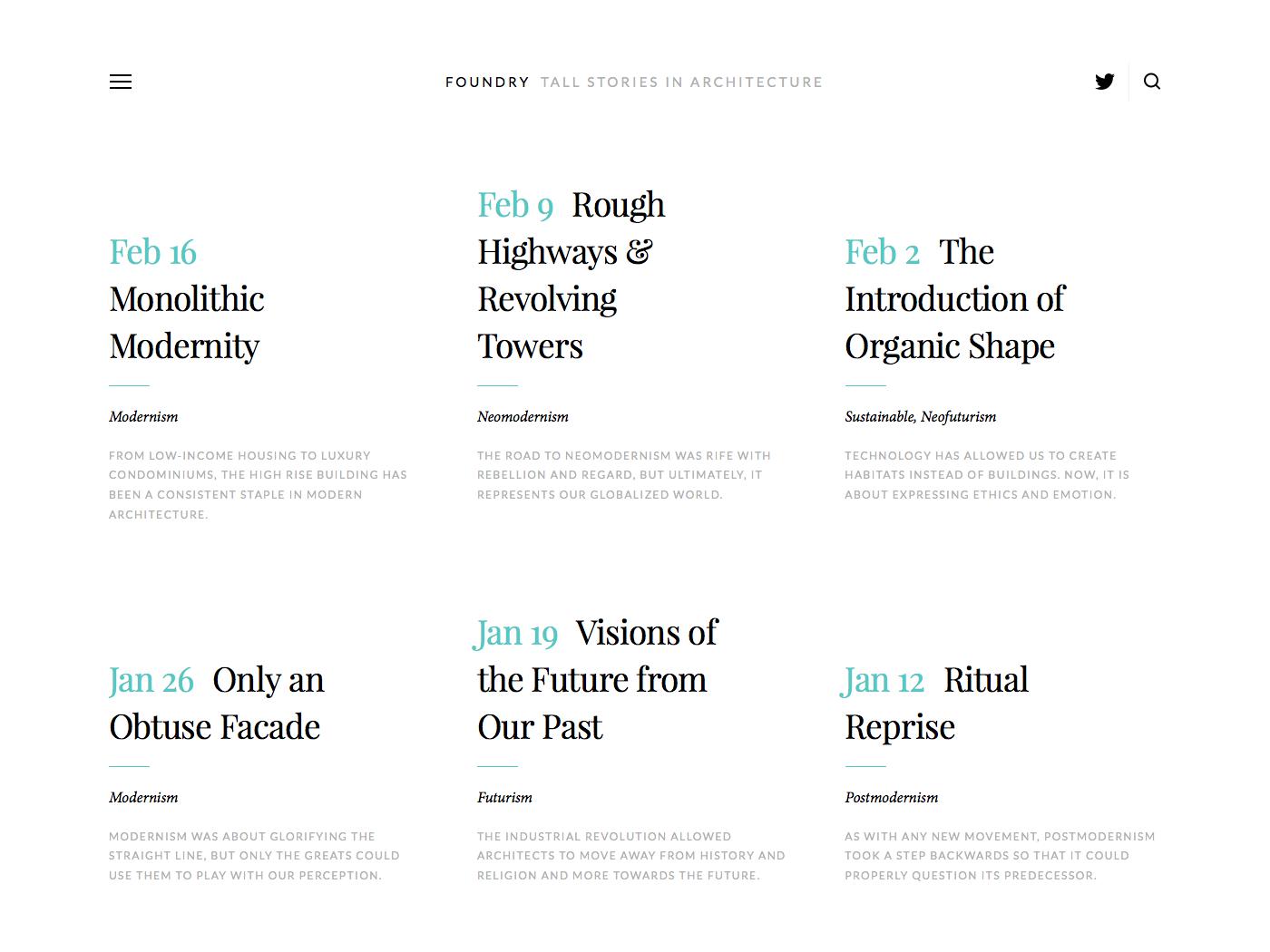
Includes Tudor, Foundry, Indigo and Ready
Skye is one of the newest Squarespace templates, released in February 2016. As such, it is one of the new breed of templates, which means it has a greater level of control than most of the older templates, many of which were developed several years ago. Skye was released at the same time as two other templates (Tudor and Foundry) and are identical in terms of the controls and features available. Since then, Squarespace have released two more templates in this family, Indigo and Ready, and they have grouped them all together under the moniker "Skye family".
The Skye family has been designed specifically with bloggers in mind. There’s also another family of blogger templates, comprised of the twins Farro and Haute. Altogether, I call these the “Blog-Booster” templates, since they are designed specifically for modern blogs. This means that you will have far more control over the way your blog home (list of your posts) and your individual blog posts pages look and function. And because many bloggers also sell products, the Blog-Boosters also have a great deal of control over the Product pages, too.
Why choose Skye instead of Tudor, Foundry, Indigo or Ready templates?
As there are so many controls with this new breed of template, you’ll definitely save yourself some time by choosing the template that most closely matches the look & content you want for your own site. Since there are no differences in the controls available, you could – in theory – start from Ready and end up with a site that looks exactly like Tudor, just by adjusting the style settings and page content… but that could take a lot of time. If you are considering using any of the this template family, take a good long look at all of the key pages in all of their demo sites, and pick the one that most closely matches the layout, style and content of your own website.
Remember that just because the Skye family templates have great blog-friendly features like an About the Author box, they can also be used for business or other types of websites, too. One point to note is that the Skye navigation is hidden in the "burger" (those 3 lines you normally only see on mobile views of websites), so if your clientele is of an older generation, they might never find the navigation (something I have found in usability tests), so beware! I'd love it if the burger nav could be turned on/off like in the Adirondack and Bedford templates, but sadly that's not possible with Skye (as of the time of writing, anyway).
Lastly and perhaps most importantly, be sure to read my Squarespace Template Bible for further detail on what templates do and don't control - and how to avoid the single biggest mistake people make when choosing templates.
| Strong Point / Best For… | Visually-led blogs with lots of posts, who want a high level of design control. Also good for e-Commerce. |
| Design Notes | Centred canvas with transparent header and multiple nav areas. Huge amount of style controls, especially for Blog and Products pages. |
| Homepage | Standard. Demo uses Blog. |
| Index Page | No. |
| Sidebars | Blog. |
| Header | Transparent sticky header that stays visible as you scroll. 3 areas within the header: nav on the left, branding in the middle, icons on the right. Choose icons: social and/or search. If you have a products page, cart icon will show permanently. |
| Header Images (Banners) | Only on blog posts, and there you can choose either wide or narrow (not full-width). No banners on any other page types. |
| Site Tag Line | Yes, can choose to show below logo, or hidden. |
| Main Navigation | "Burger" navigation (3 lines, traditionally used on mobiles), which expands a vertical panel when opened. Can have content in a second vertical panel next to the nav panel if desired. On mobile & tablet view, the left/right side elements move to a sticky nav that appears in the bottom of the screen. |
| Fixed Navbar? | YES, entire header floats on a transparent background. Mobile nav is also fixed (at bottom) |
| Other Navigation | Secondary nav in footer, at very bottom (below other footer content). |
| Social Icons | Top header right, or hidden. Can set size, style and color. |
| Footer | Normal, with large padding and a pale horizontal divider line at the top. |
| Page Titles & Descriptions | NO |
| Gallery Design | Grid or slideshow, with adjustable style settings for each. |
| Gallery Display | Image title and descriptions appear as overlay. |
| Thumbnail image shown in blog Excerpt? | YES, can set aspect ratio, and even set custom styles like black & white or tinted overlays to appear on hover. |
| Location shown in blog post? | YES, if desired (can turn on/off and control position in meta) |
| Blog Notes | Blog snippets show as grid in blog home, with many options to show which elements and how they display, including a callout circle on the date, or a masonry-style grid. Can show an Author Profile at the bottom of post or in sidebar. In posts, images can be set wider than text content. Post navigation at the bottom, plus cute pie-chart indicator showing how far down the post you are. A related posts block appears at the end of each post, and sticky next/previous post nav arrows show on individual post pages. No locations. |
| Promoted Blocks? | NO, but the banner thumbnail images appear much the same as promoted blocks |
| Products Notes | Includes many features now only found on the Commerce-Boosters, such as image hover effects and image zoom. Can show category navigation within a Products Page, left, right or top. Can choose to show images as slideshow or stacked, and control many elements of the product detail page, including layout, breadcrumb and next/previous nav, colours and share buttons. |
| Other Features / Notes | Can set styles of image captions and newsletter blocks. No mobile styles aside from a couple for the blog. |
| Basically identical to… | Tudor, Foundry, Indigo, Ready |
Visit Squarespace and start building your site now. Or, get in touch if you’d like me to help you.