Bedford Squarespace Template Analysis
Helpful notes on the distinctive features of the Bedford template family
Updated March 2018
Template Name: Bedford (family)
Includes: Hayden, Bryant, Anya
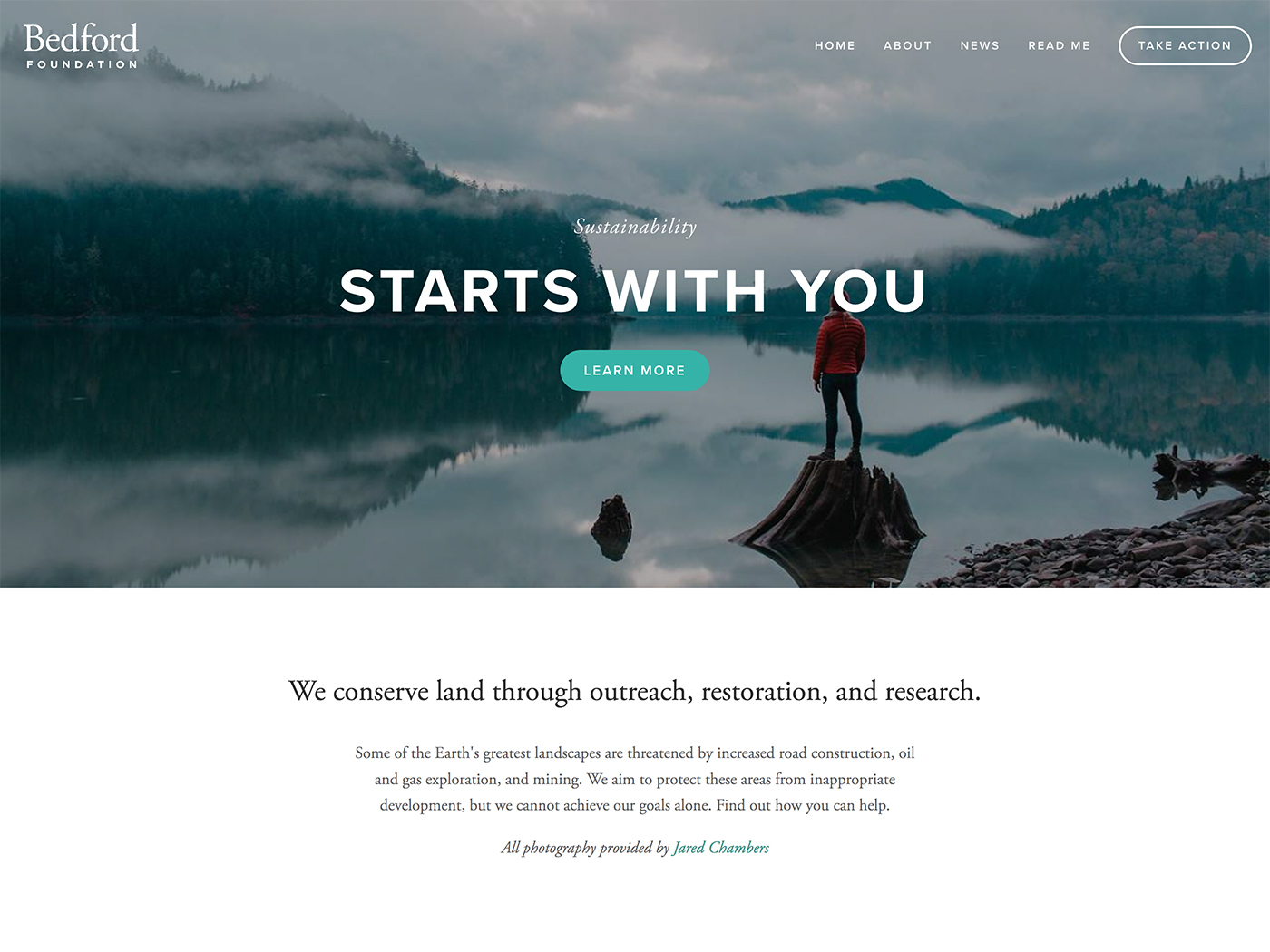
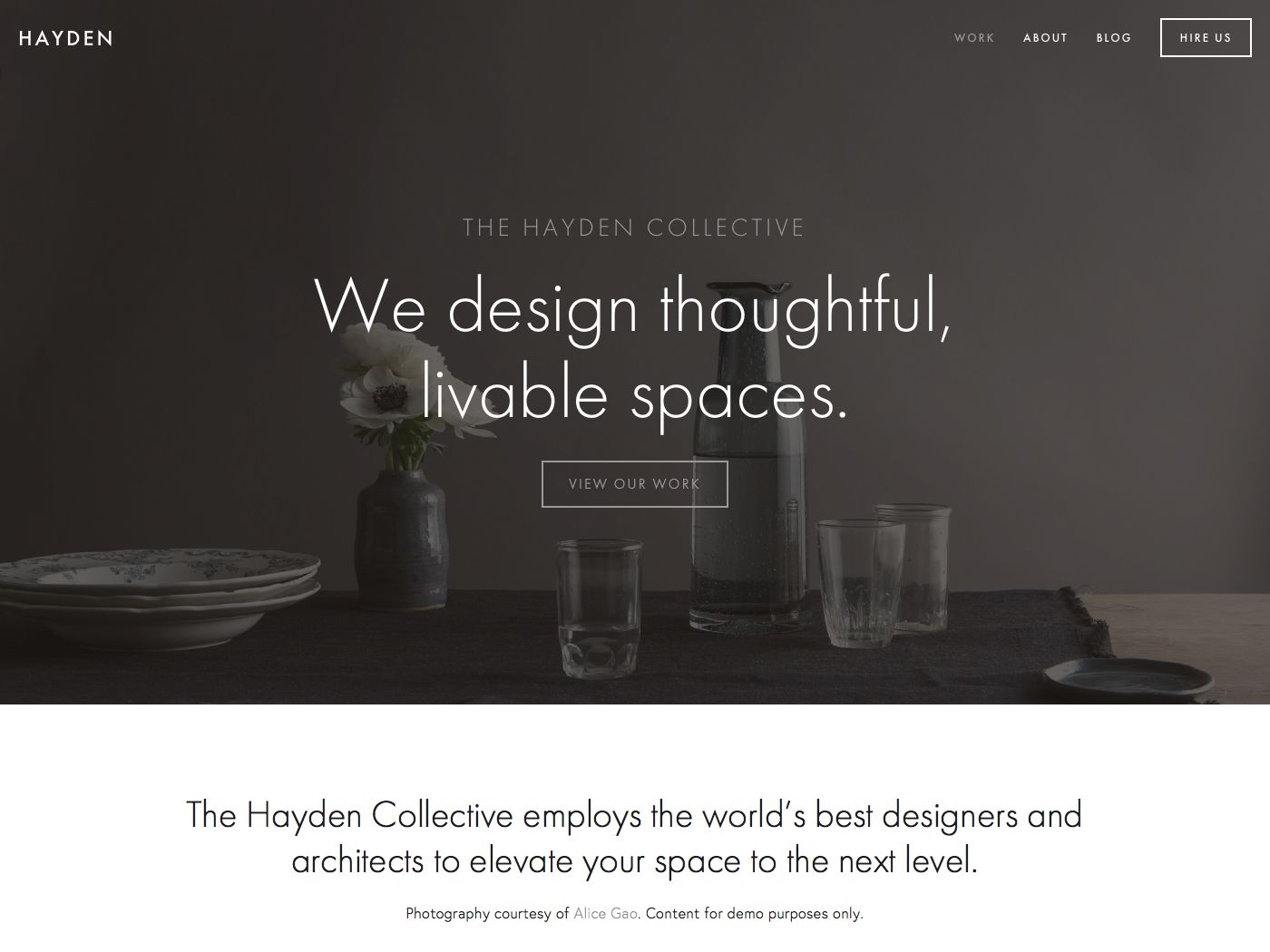
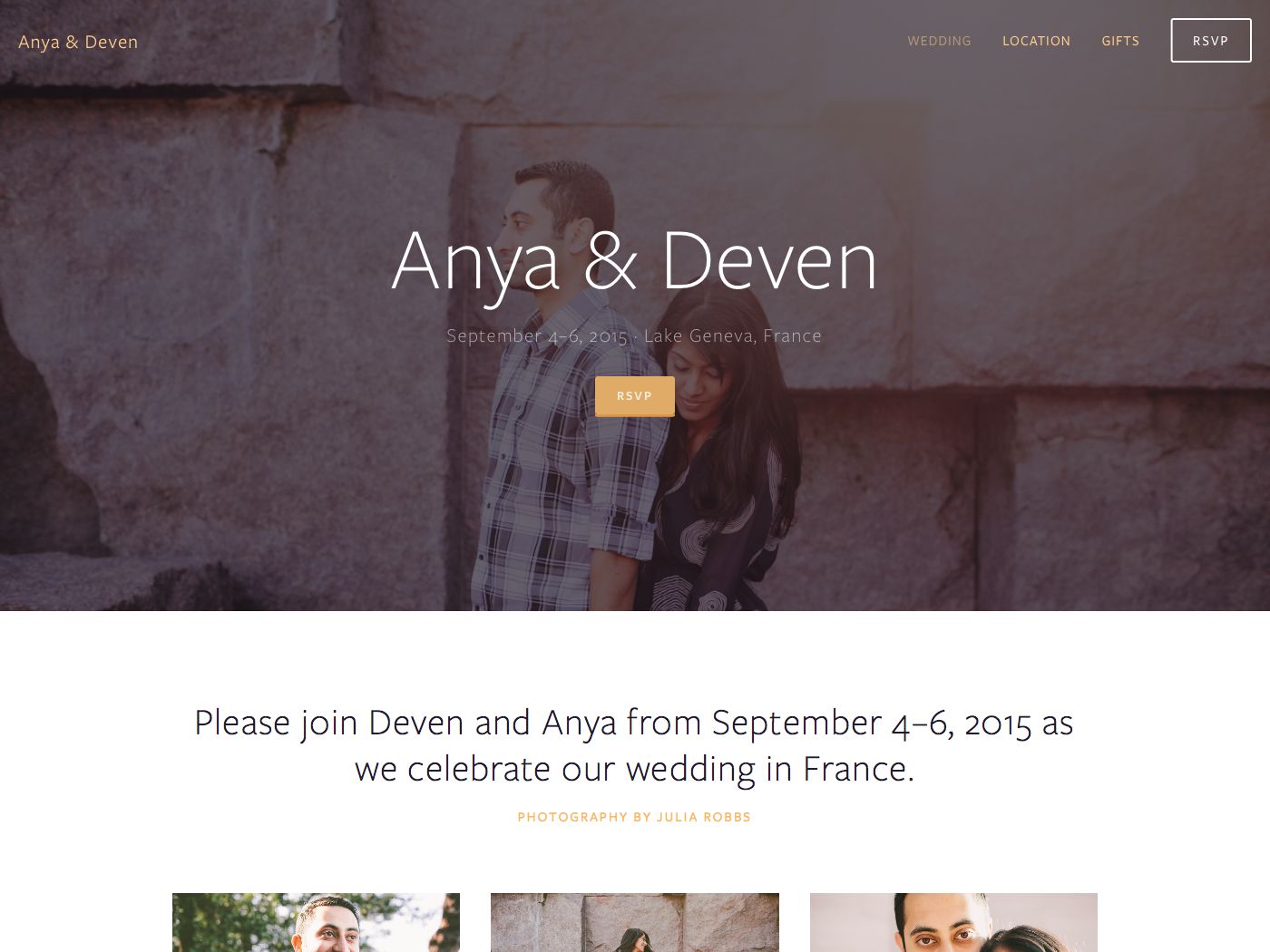
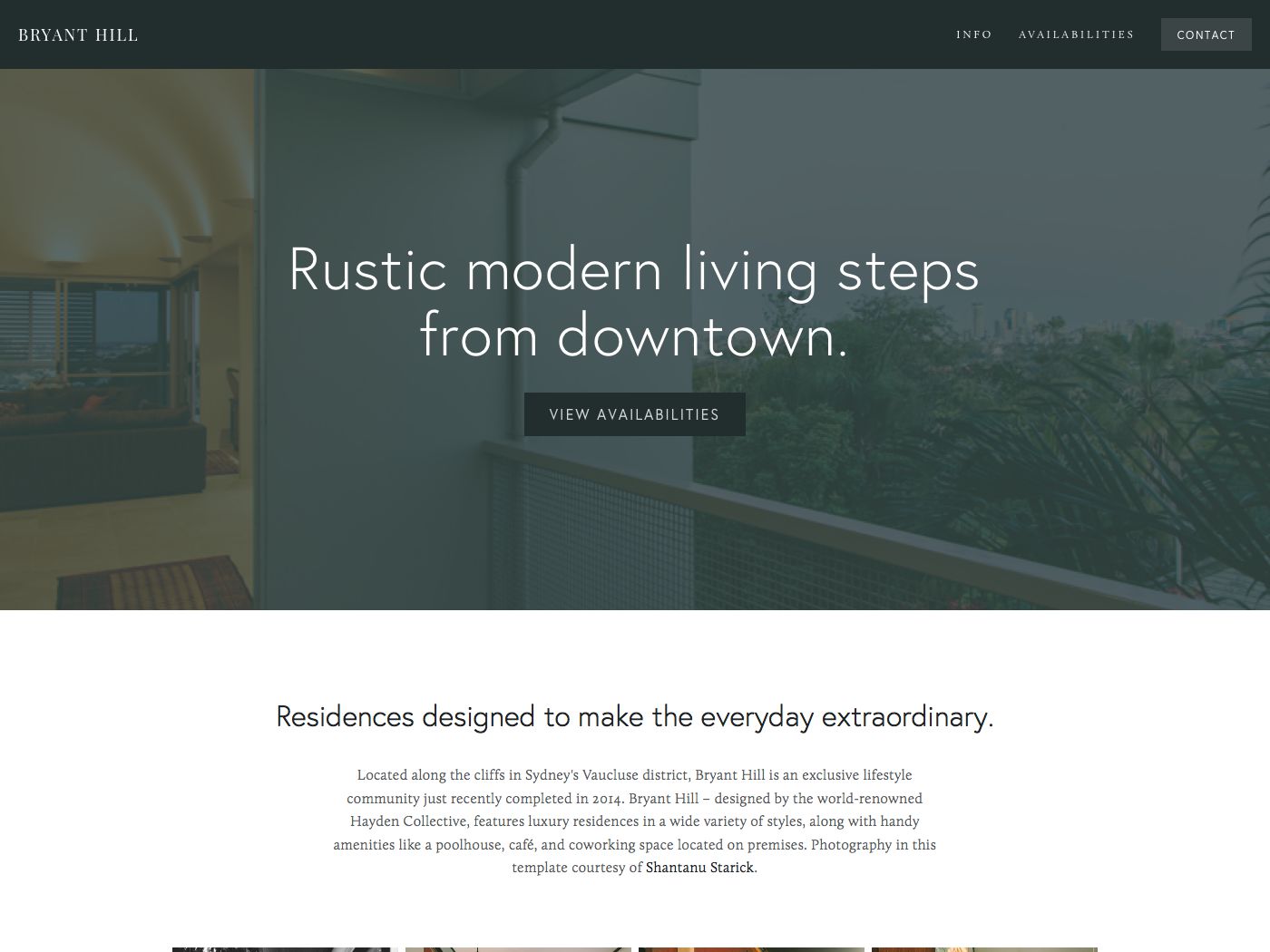
Bedford was first launched with Squarespace 6, and has since proved so popular that Squarespace has developed several clones / variants of this template, as well as expanding the style controls. The variants are: Anya (which shows a wedding site), Hayden (a design portfolio), and Bryant (a real estate agency). All variants of Bedford are really clones, meaning that they have exactly the same set of features and controls as the original. It seems that the main reason the variants were created was to demonstrate to customers different ways the template could be used for different types of business/website.
Why choose the Bedford family?
One of the best features of the Bedford family is the ability to have a slideshow of featured posts in the banner area on the blog page, so this makes it a great choice for blogs or websites with other types of serialised content that they want to feature prominently. See this feature in action on the demo site here.
Why use Bedford vs. Hayden/ Bryant / Anya templates?
The only reason to choose one of the Bedford variants is because the look of that variant’s demo site is more closely aligned to what you want on your site than the Bedford demo site. As there are no differences in the features offered in any of the Bedford variants, the only benefit would be that you have fewer things to adjust in order to get your site looking like you want.
Unlike the Brine template family variants, which each have dramatically different types of content and page types, the Bedford template variant demo sites aren’t really all that different content-wise. This is a shame, because it means you won't get to see how the Bedford template handles things such as Events calendar, Products page or image Gallery page. Feels like Squarespace missed a trick there, to me.
With this in mind: be sure to read my Squarespace Template Bible to learn more about what a template does and doesn't do, along with more about templates and template families - and how to avoid the single biggest mistake people make when choosing a Squarespace template (hint: it's to do with my comment in the above paragraph regarding page types!).
| Strong Point / Best For… | Emotive, visual brands that want clear call-to-action buttons in the top header, or blog/news sites that want to feature certain posts. |
| Design Notes | Massive full-bleed header with wide content area on full-width canvas. Large style controls. |
| Homepage | Standard |
| Index Page | Yes, only Pages (not Galleries). Displays indexed pages stacked in one long scrolling page, separated by full-width "thumbnail" dividers and fixed navigation that appears after scrolling past page 1. |
| Sidebars | 1 sidebar, blog only, displays right. No controls except hide/show. |
| Header | Huge image, video or slideshow, with or without call-to-action buttons. Header images can be translucent, with background color showing through. Or no header image (just navbar). |
| Header Images (Banners) | YES - can be video or slideshow. Can set per page. |
| Site Tag Line | NO |
| Main Navigation | Main horizontal nav at top: simple text floating over the banner image. Last item in navbar can be set to look like a button. |
| Fixed Navbar? | NO |
| Other Navigation | TWO: Folder navigation shows as "mini-sidebar" on left side; can hide if desired. See Bryant demo site for example. Horizontal footer navbar above regular footer. |
| Social Icons | NONE |
| Footer | Large footer area with thick top border, secondary nav, then option to show Site Settings contact info. |
| Page Titles & Descriptions | YES - description only, optional. Displays floating on header image. If no header image set, it doesn't show. |
| Gallery Design | Grid or slideshow, with adjustable style settings for each. |
| Gallery Display | Gallery appears in main content body area. No header image shows, even if you set a custom image. Image descriptions can show as overlay. |
| Gallery image title display | Yes, bottom overlay on Lightbox or slideshow |
| Gallery image description display | Yes, bottom overlay on Lightbox or slideshow |
| Thumbnail image shown in blog Excerpt? | NO |
| Location shown in blog post? | NO |
| Blog Notes | Full text of blog posts show in blog home. |
| Promoted Blocks? | NO |
| Products Notes | Product item page DOES NOT inherit thumbnail header image from main shop page. |
| Other Features / Notes | Links included in Page Description appear as call-to-action buttons. Can set Featured Posts in Blog to appear as a slideshow at the top of the blog homepage, in the Header Image area. |
| Basically identical to… | Anya, Bryant, Hayden (these are variants of Bedford) |
| Similar to… | Pacific, Marquee |
Visit Squarespace and start building your site now. Or, get in touch if you’d like me to help you.